Use
The Time Variation Chart presents a historical view of selected analog or digital data records. Optionally, a livemode can also be activated. Likewise, two time ranges can be compared with each other.
The XY-chart can display historical data and live data.

|
|
Activation of the livemode. Then max. the last 24 h are displayed incl. current live data. |
|---|---|
|
|
Refreshes the historical view without performing a browser refresh. |
|
|
Open the “time control” area to analyse different time frames. |
|
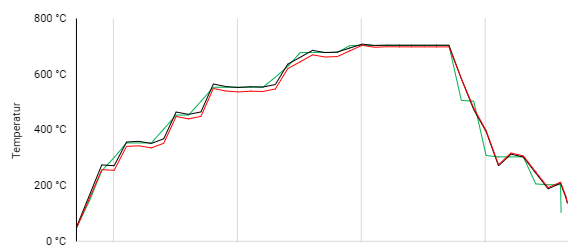
Analog values as a line chart |
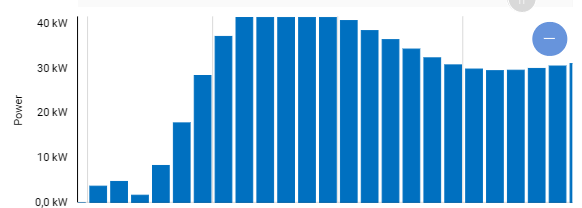
Analog values as a bar chart |
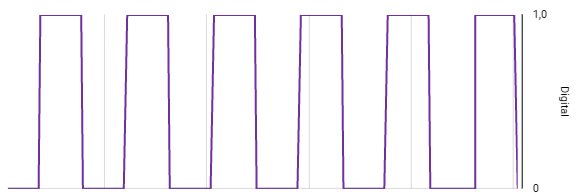
Digital values as a line chart |
|---|---|---|

|

|

|
Evaluation of a Historical Record
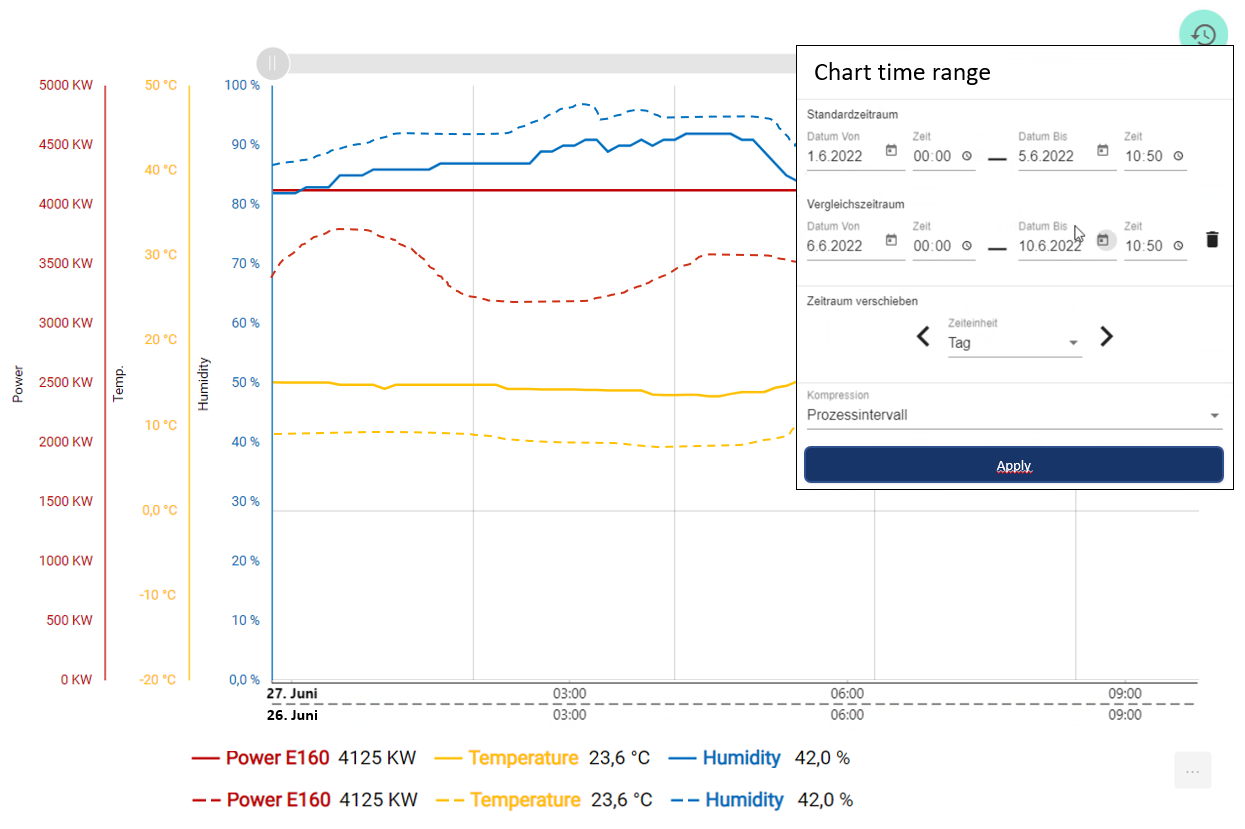
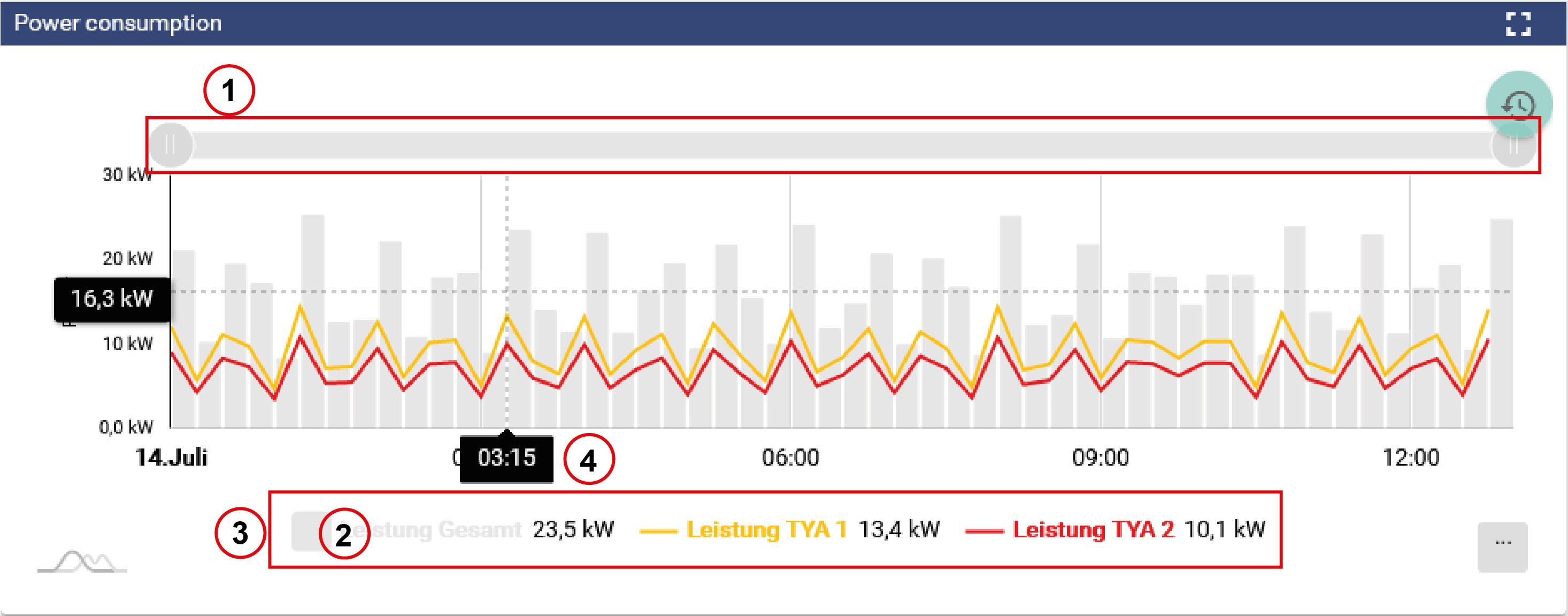
Here is an example of an evaluation of 5 days.
Unknown Attachment
Specific data from a certain point in time is displayed when you hover the mouse cursor over a certain point.
Unknown Attachment
By clicking and holding the mouse cursor on a selected point of the chart, you can highlight an area to zoom in on it.
Unknown Attachment
Unknown Attachment
When zooming in, a box with a minus symbol is displayed in the upper right corner of the chart. Clicking the symbol takes you back to the general overview.

In the lower right area, you can export the data in any format and save it locally on your hard disk, or evaluate it further.
The gray slider bar can also be used to view the time range of the chart in more detail. The blue circle in the upper right corner with the white line in the middle can be used to restore the original view.

If you click one of the lower elements, you receive only the view of this signal in the diagram. All others are hidden.

In the upper right corner of the widget there is an icon with the function to select past time ranges and display them in the widget. In the historical view, you can also select the Compression Type to get an optimized display

Configuration
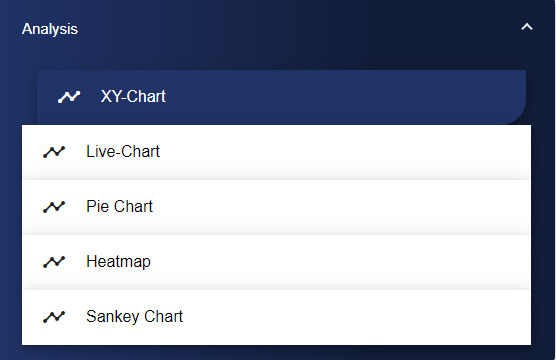
Select the Time Variation Chart widget in the "Analysis" category.

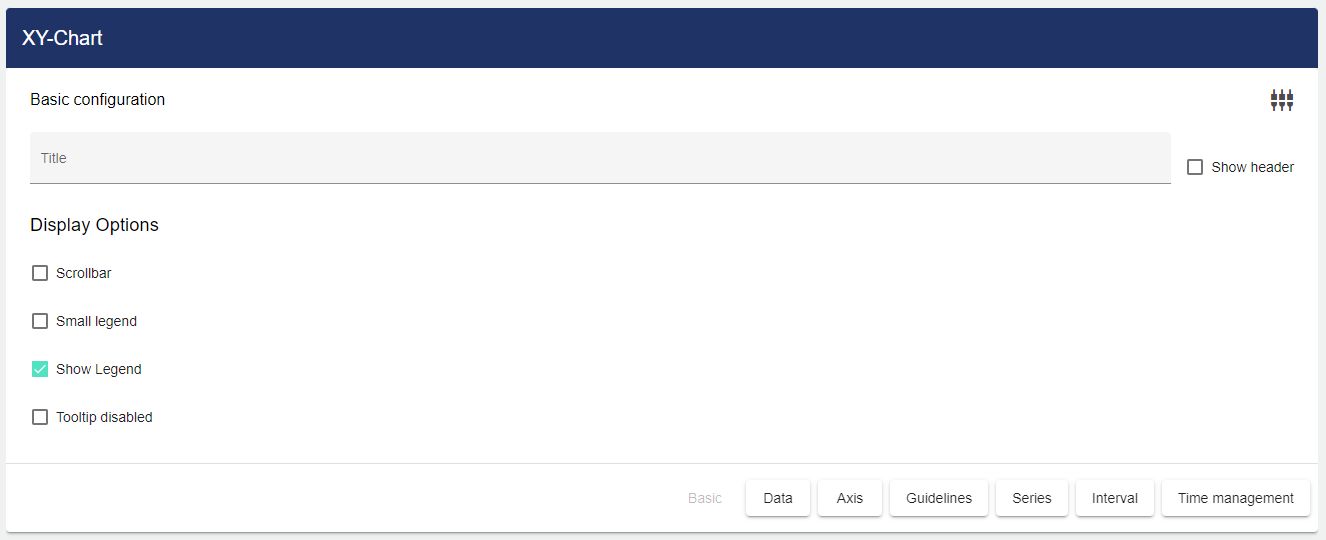
Assign a suitable title in the Basic Configuration of the Time Variation Chart. The header can be displayed by selecting the check box.

The display options provide the following choices:
-
Scroll bar: You can zoom in on a specific area by clicking the gray bar above the chart.
-
Narrow legend: the symbols in front of the legend, here e.g. the grey rectangle in front of the words "Total performance" are displayed in a standard size. If "narrow legend" is not activated, the symbols adapt according to the thickness of the line.
-
Show legends: The legend is displayed below the chart.
-
Tooltip/Balloon disabled: This disables the pop-up window that appears when hovering the mouse over an area.

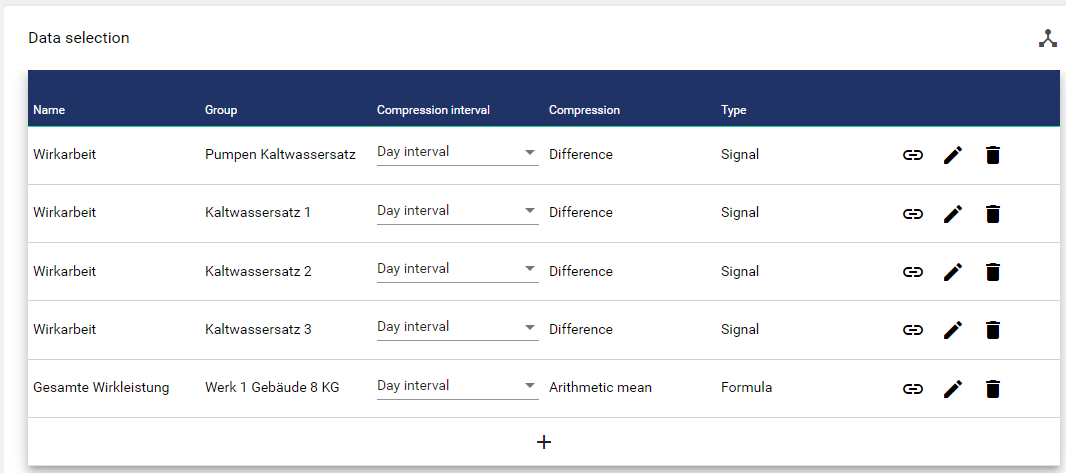
Then click the "Select Data" tab.

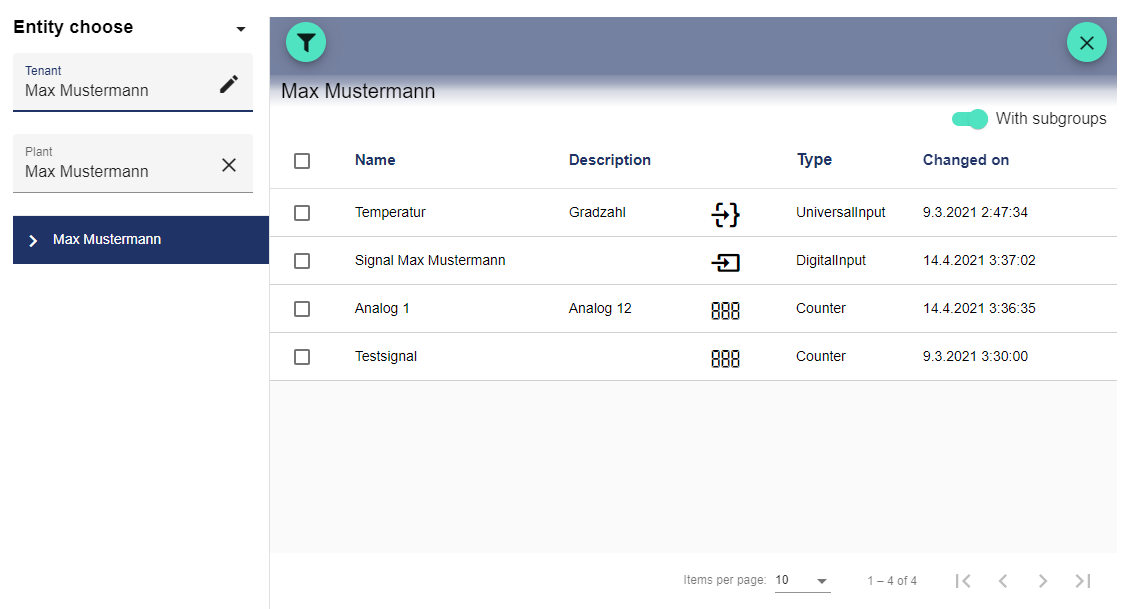
Clicking the Plus button opens the Entity-Select window. You can add signals that were created earlier. The checkboxes can be used to mark multiple signals and select them all simultaneously.

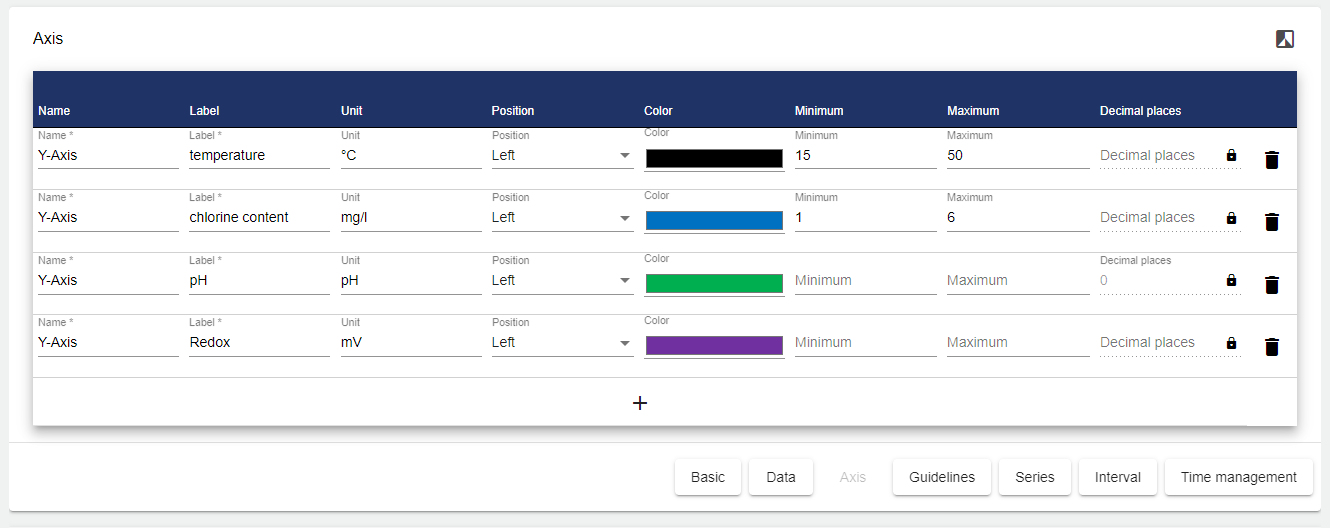
Then click the "Axis" tab to define your axis label. You need to specify the name and label for the axes. The unit, position, color, minimum, maximum value and decimal places can be used if required.

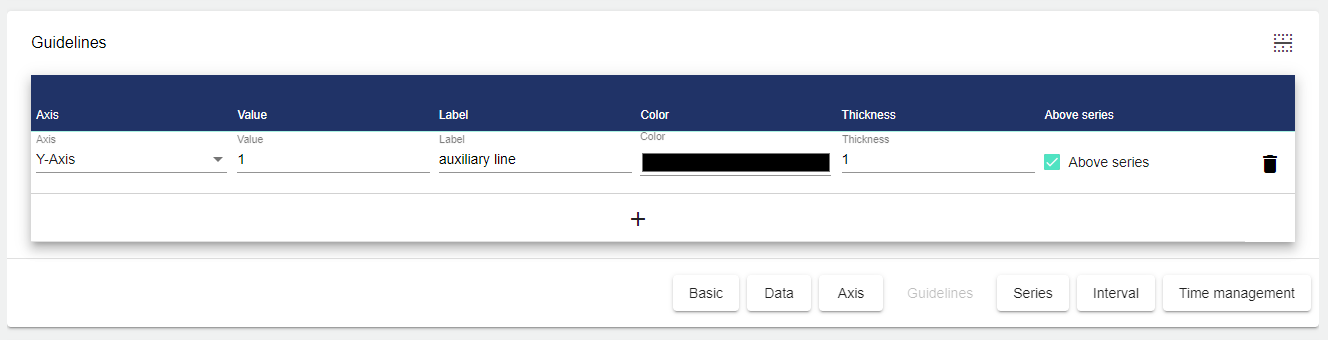
Guide lines can be added in the next field. Here you need to select the axis for which you want to create the guide line. The value defines where the guide line is displayed. Labeling is optional. You can also select any color and the thickness of the line. The "Above series" checkmark indicates whether the guide line is visible in the layer above the chart or displayed in the background behind the chart.

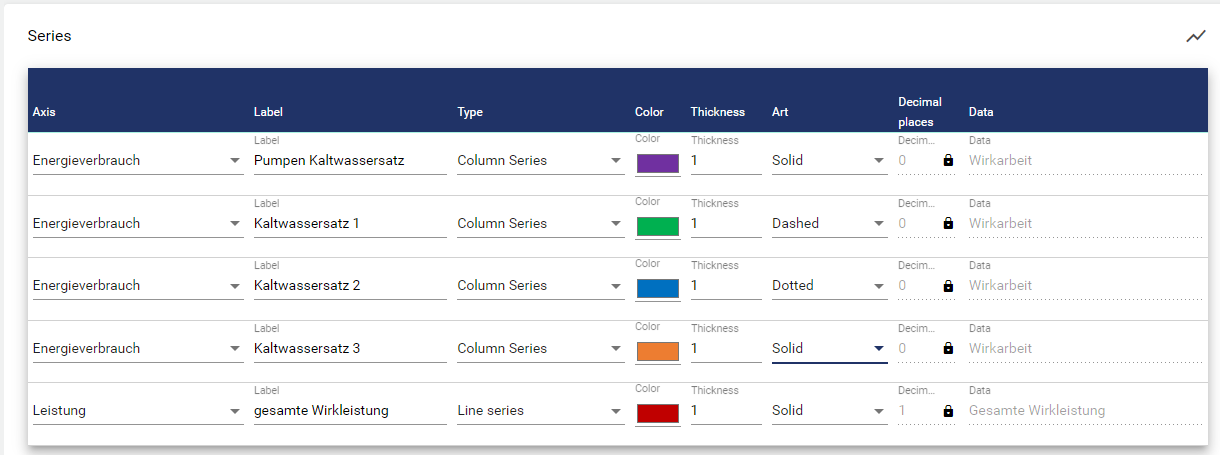
A series is automatically created for all selected data points. A suitable axis must be assigned for each signal. You can also specify the label, line type and color, as well as the line thickness and the decimal places in the chart.
Type of series:
|
Linienserie |
Grafische Darstellung der Werte mit einzelnen Linien. Die Werte werden mit einzelnen Linien dargestellt. |

digital signal I analog signal |
|---|---|---|
|
Line series |
Graphical representation of the values with individual lines. The values are represented with single lines. |

|
|
Step line series |
Graphical representation of the values in steps. A continuous line shows the high and low points as peaks and troughs. |

|
If you do not set the decimal places under "Series", the value entered in the Signal Configuration is applied.

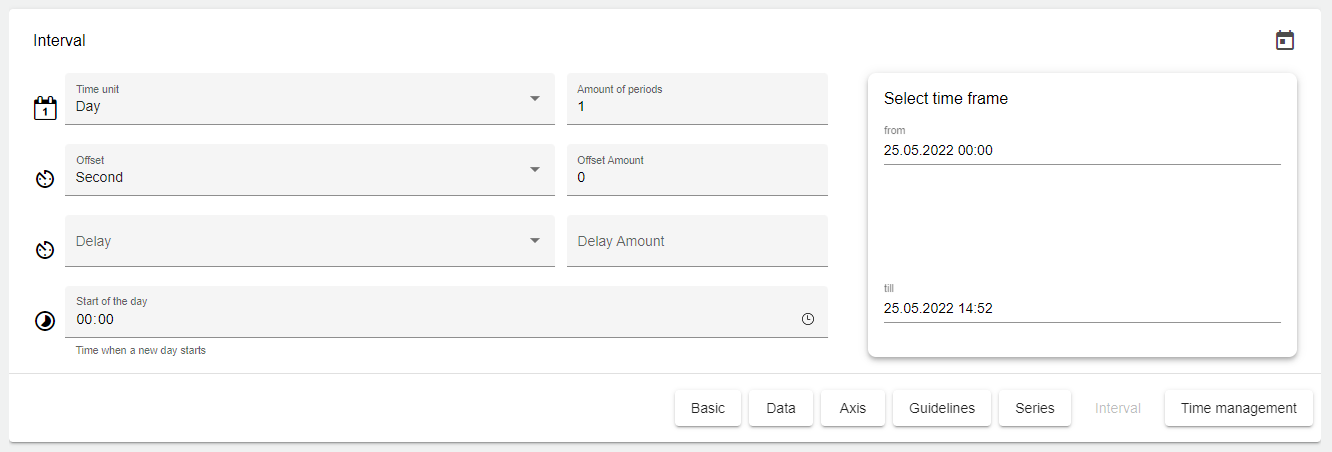
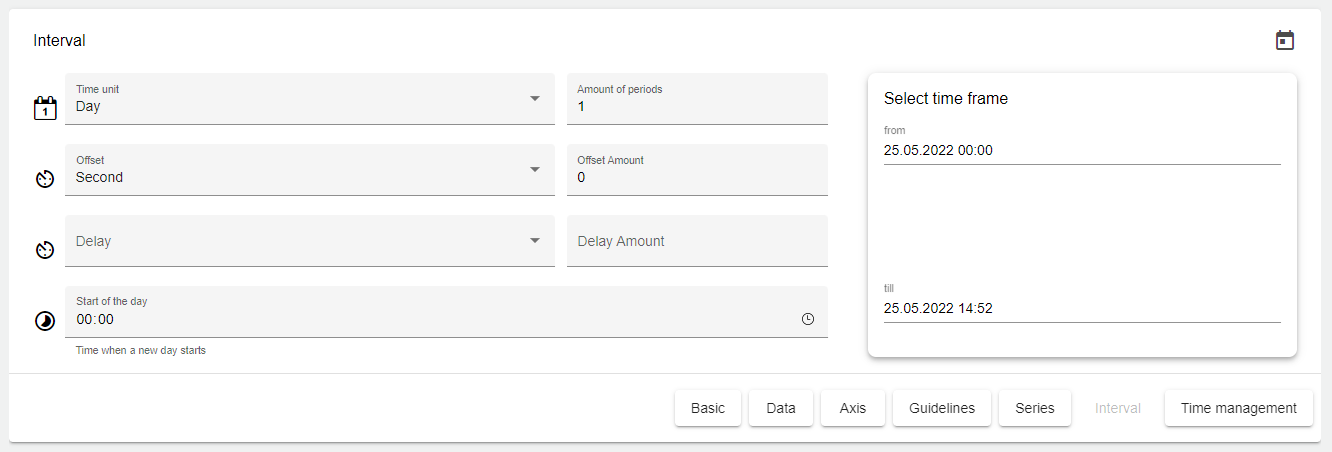
You can now set the interval of the data to be displayed. To do this, click the "Interval" tab. The smallest possible time unit here is 1 day.

Set the time period for the display.
To display the data for one or more days, set the time frame to Day; the period number defines how many days in the past should be displayed. The same applies to any other time frame setting (week, month, quarter, year)!
You must specify when the recording is to start and the period after which it is to end. To do this, specify the day of the week and the time in each case.

|
|
Basic setting for the length of the interval. |
|
|
This setting can be used to change the starting point of the time frame. |
|
|
Offset. This setting can be used to specify an offset for the time frame. Both into the past and into the future. |
|
|
This setting can be used to specify the start of the day on an individual basis. |
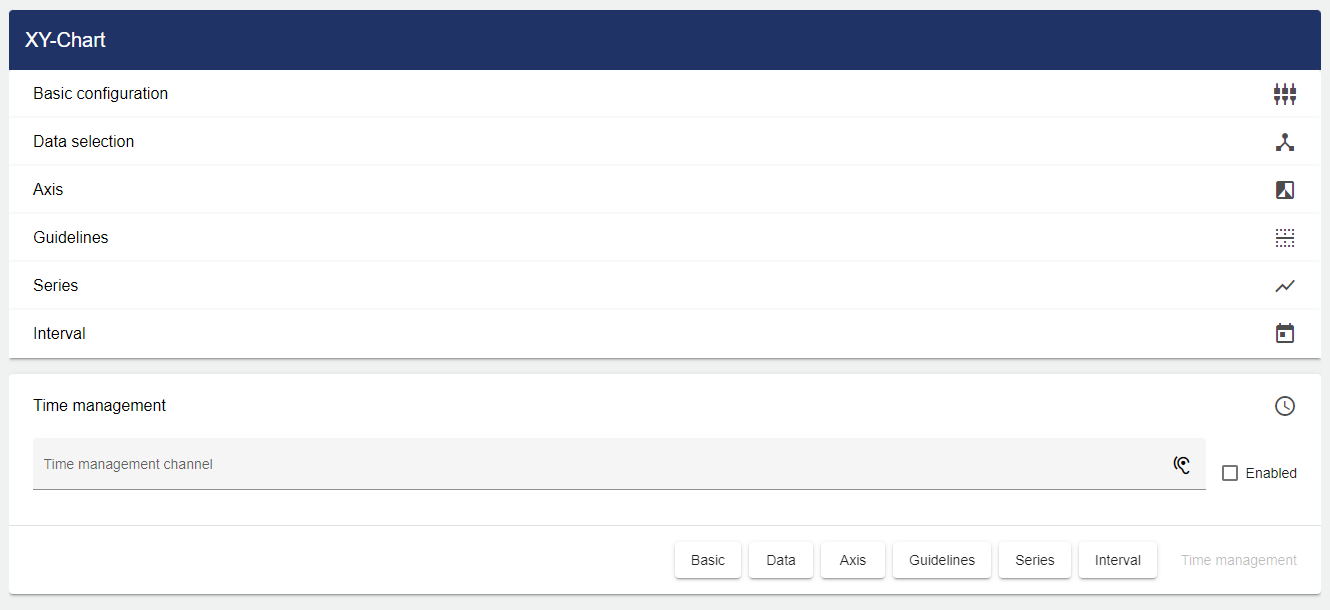
In the "Time Management" tab, you can specify different labels under "Channel" and use them to link multiple analysis widgets. This function is used, for example, if a viewer wants to see signal values at 9 am in all widgets of the Dashboard tab at the same time.
Finally, you can set a channel under the "Time Management" tab. First you need to assign a channel name. This channel name must be unique. The channel is used to link multiple charts on the Dashboard. This channel name can then be assigned in multiple analysis widgets. By assigning the same channel to different analysis widgets, the time periods of the different analysis widgets can be controlled simultaneously.

Once you are satisfied with your configuration, you can save it.







