Widget: Single Signal
Use
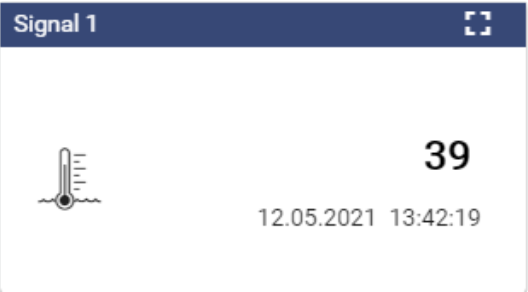
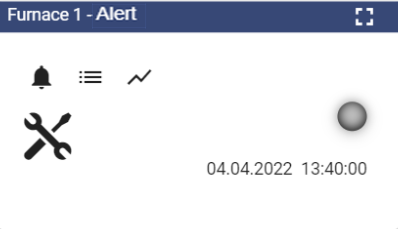
The Single Signal displays the current value together with the last timestamp.
Analog Signal | Digital Signal |

|  |
If a signal was defined as Output, the setpoint can be adjusted by clicking this widget on the Dashboard.
 | Can be set via "Manage conditions" (see below). Allows to edit the conditions set in the signal. |
|---|---|
 | Can be set via "Use signal history" (see below). Allows to see which changes the signal has undergone. So to speak a signal related Dashboard (Configuration) . |
 | Can be set via "Use signal history" (see below). Allows you to view the history of the signal during the day. So to speak a signal related Widget: Live-Chart . |
Configuration
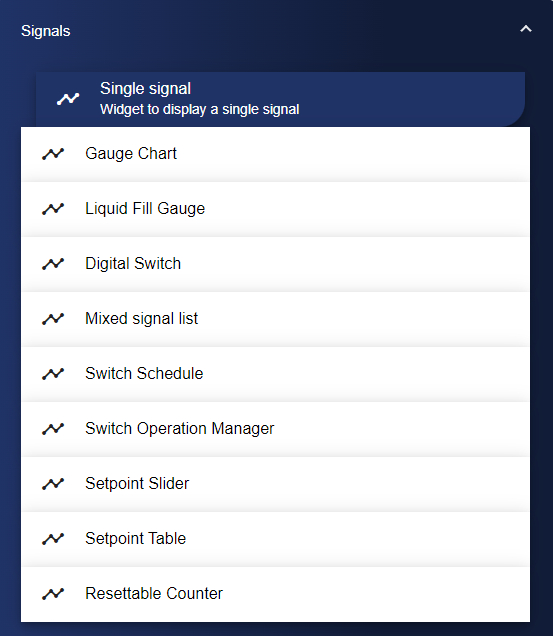
Select the Single Signal widget from the Signals category.

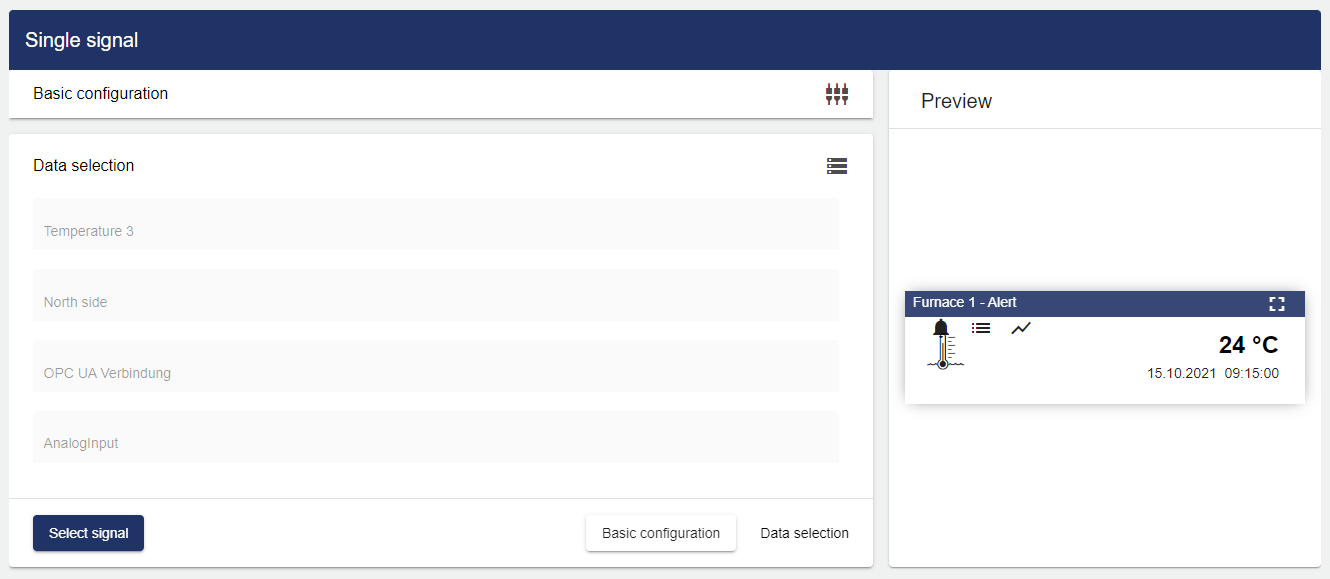
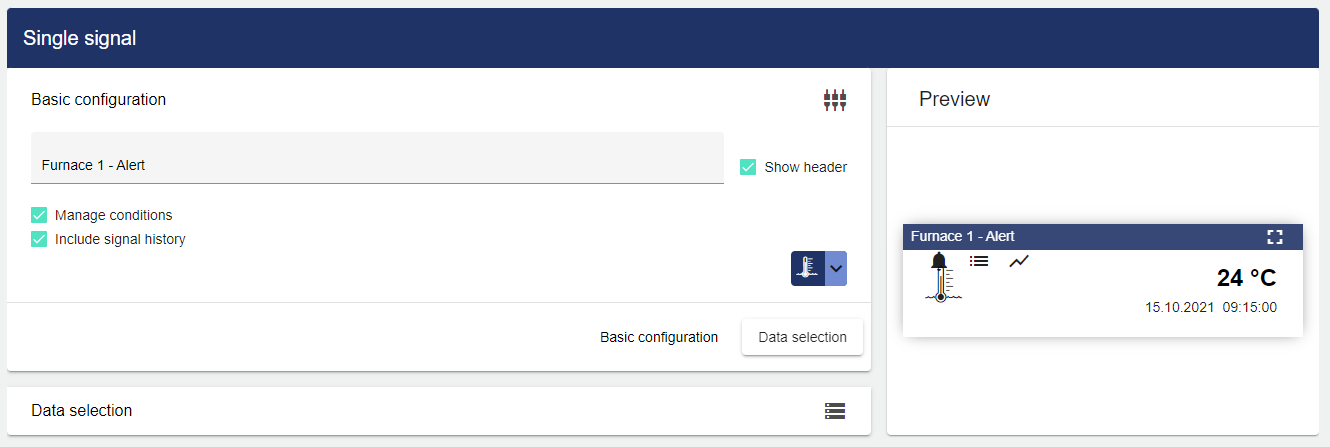
In the Basic Configuration of the Single Signal, assign a suitable label (title). The header can be displayed by selecting the check box.
As described above, you can set here whether the conditions and the signal history should appear.

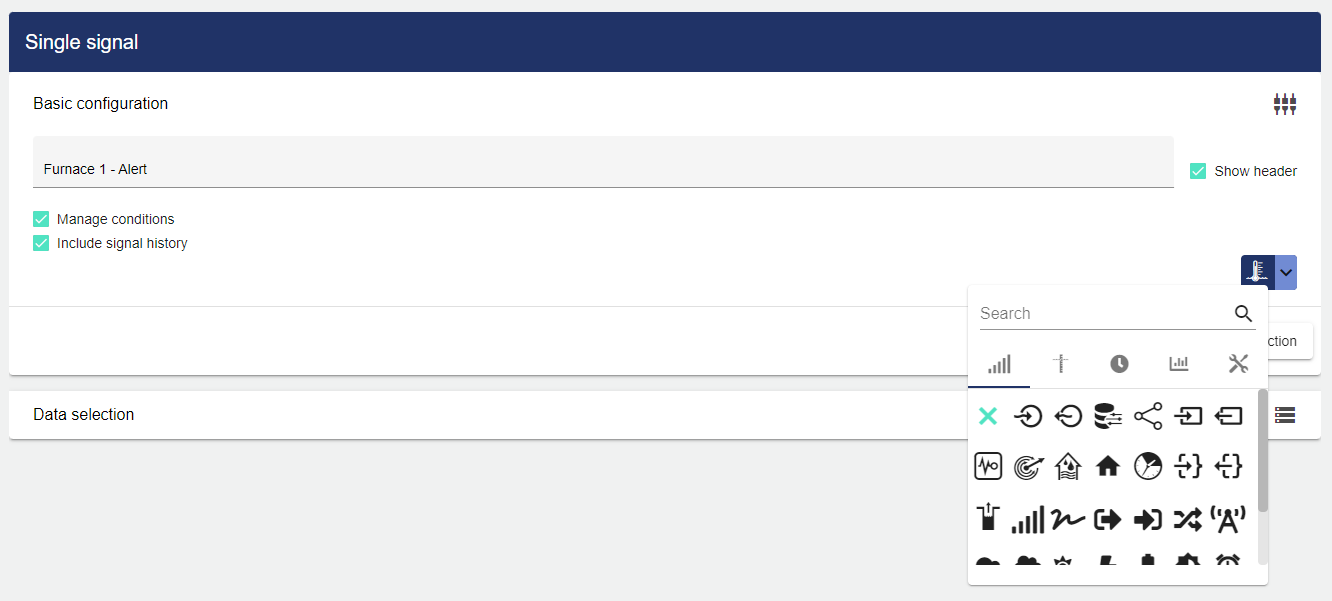
Under the drop-down menu on the right, you can select an icon of your choice for the signal.

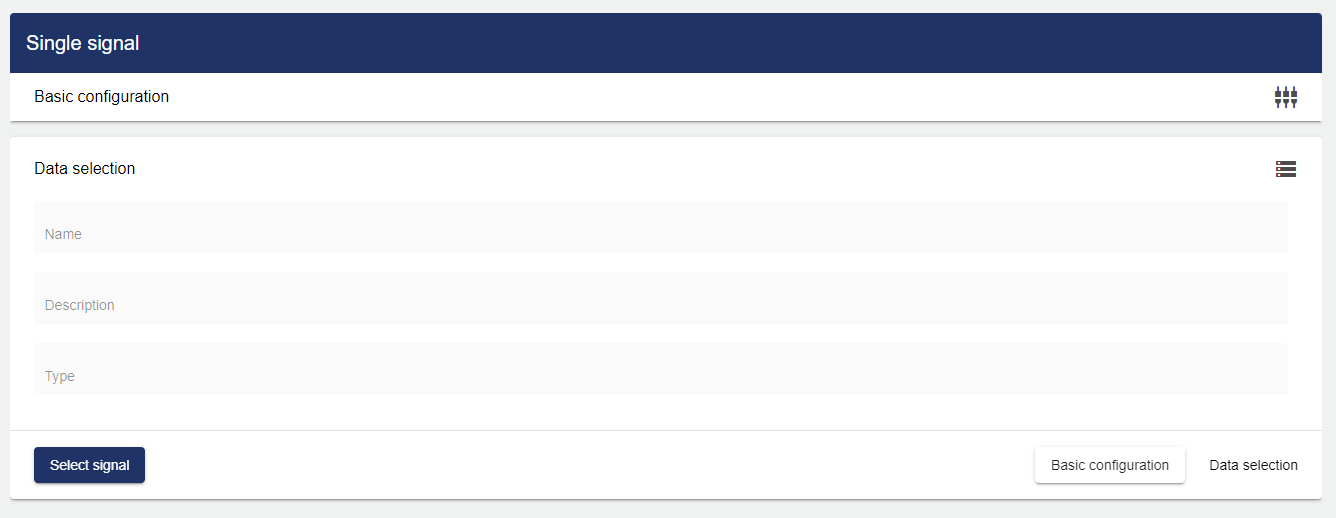
Then go to the "Data Selection" tab and click "Select Signal".

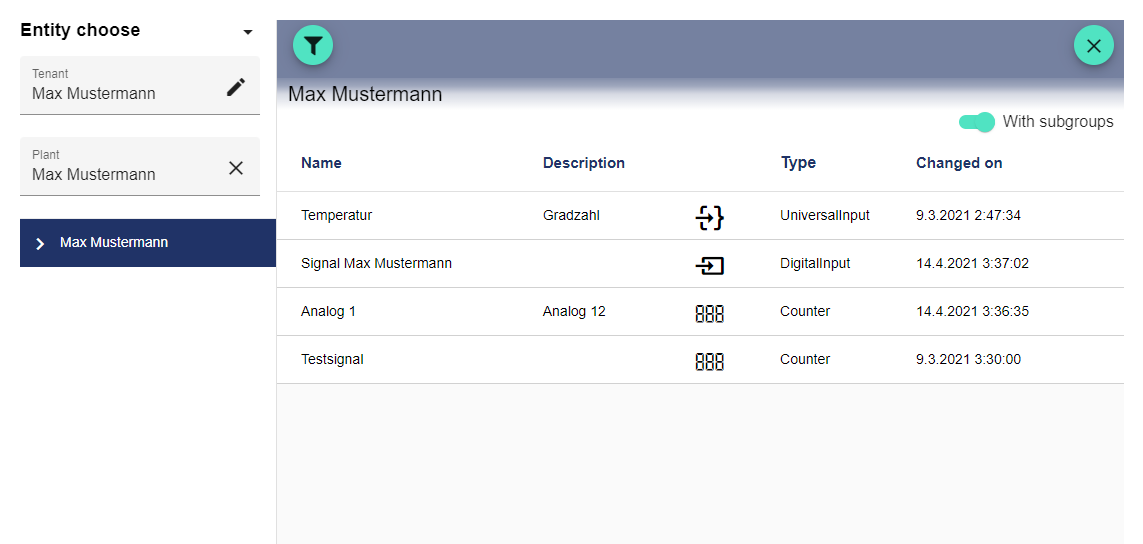
Clicking "Select Signal" opens the Select Entity window. You can add a previously created signal here.

After you select a signal, a preview window opens. The finished configuration is displayed in this preview.