Working with the XML Manager
Integrated tool of Inkscape for making and viewing animations, groupings, etc. It allows users to make detailed changes to the object being edited using XML.
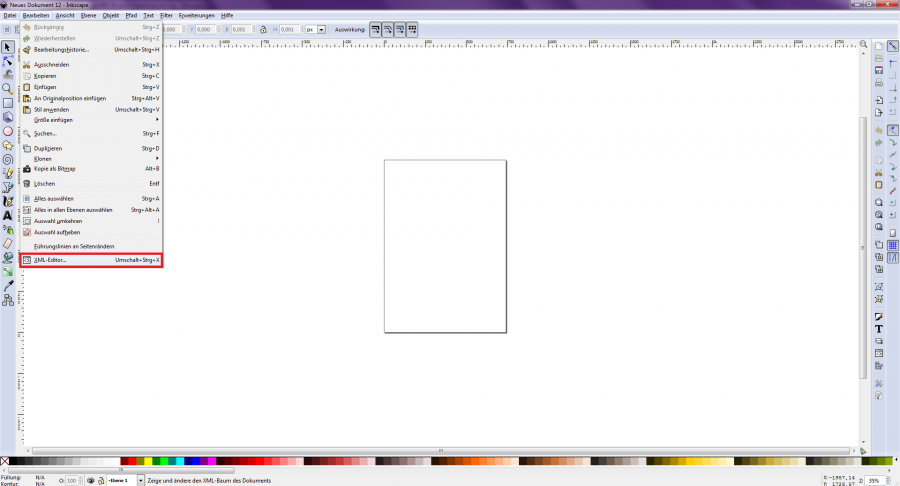
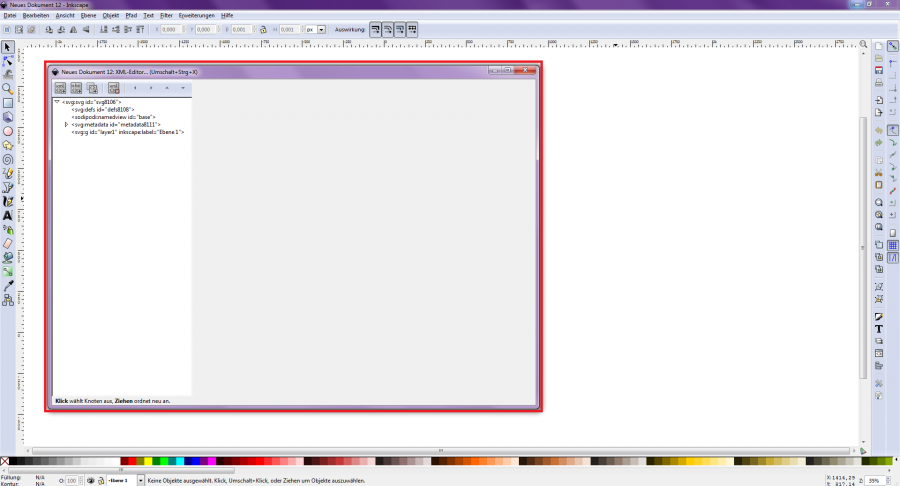
One of the most useful basic tools of Inkscape is the XML Editor. It allows users to make detailed changes to the object being edited using XML. Here is a small tip with a more detailed explanation. The XML Editor in Inkscape can be opened by pressing [Ctrl] + [Shift] + [x] [Fig.1]. The current state of the entire XML tree of the document is displayed here. The drawing can now be modified and at the same time the associated changes can be viewed in the XML tree [Fig.2]. Any text, data fields or property nodes can be entered here via xml and the result can be observed on the workspace.
To create animations with signals from the JUMO application, the JUMO Animation Tool must be used.
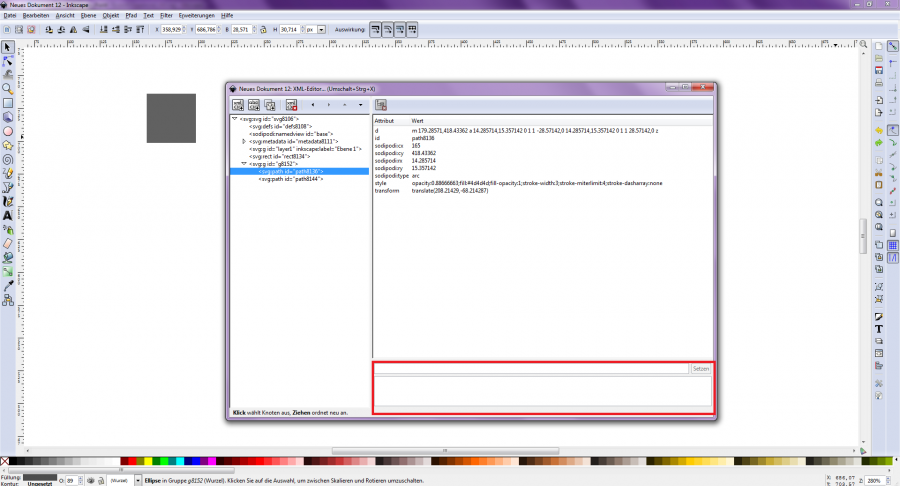
[Figure 1]

Explanation of the Window Structure
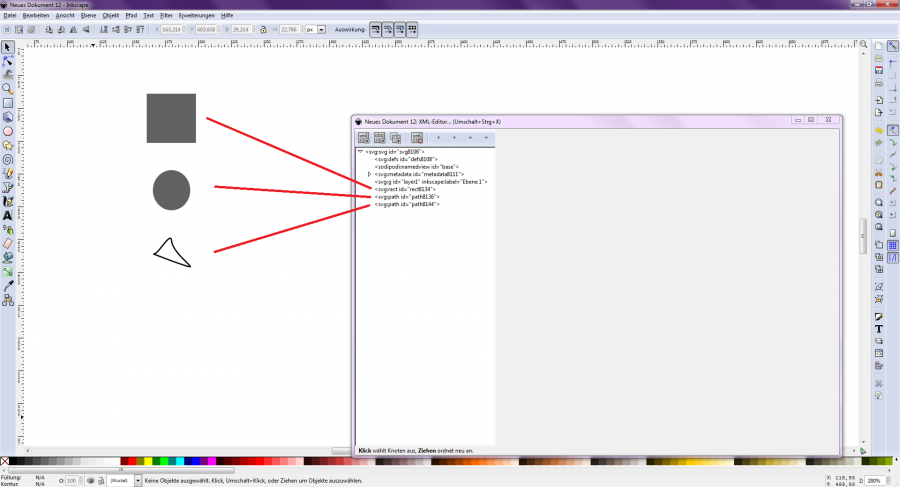
[Figure 2]

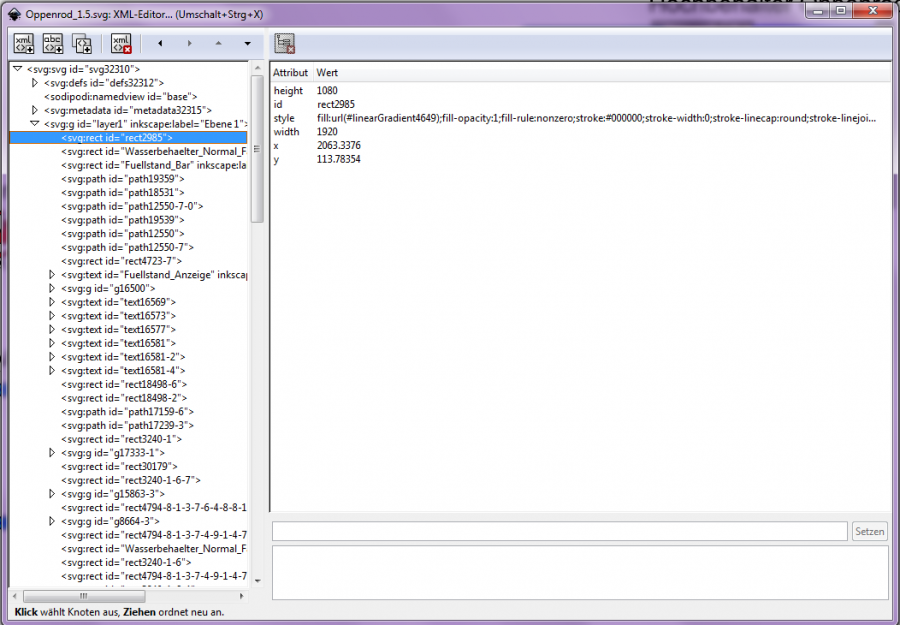
The window structure of the XML Editor consists of two windows. On the left side of the XML Editor are all existing XML elements, which are listed hierarchically and arranged in a tree structure. On the right side of the Editor are the attributes of the respective element with the corresponding values.
Enter Extended Attributes (Animation)

The animation of the elements is done by entering extended attributes. These are entered on the right side of the XML Editor. First, select the element to be animated and write the respective extended attributes in the lower part of the attribute window. Now enter the corresponding value in the lower window and confirm with "Set".
Designation of Elements

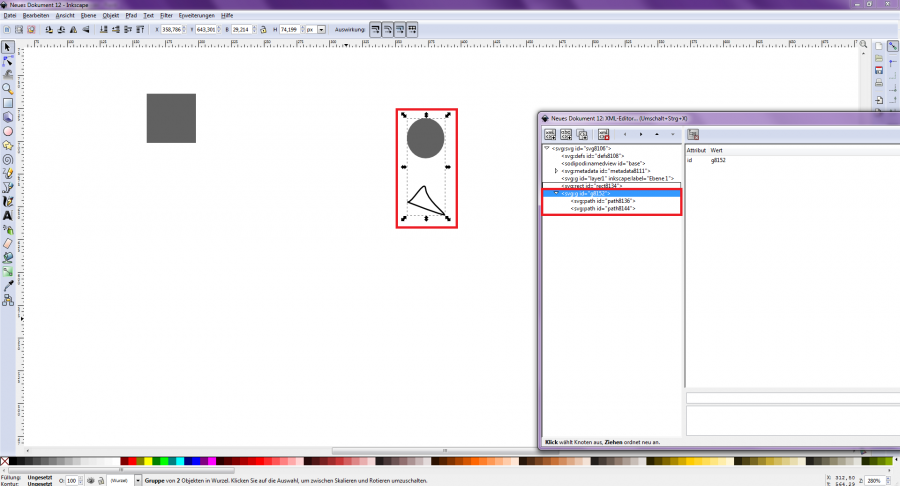
On the left side of the XML Editor are all existing XML elements and groupings in a tree structure. If you add two or more elements to a grouping, the elements form their own "branch" in the element listing. (See images) Rectangles are designated in the Editor as "<svg:rect". Objects and circles drawn by hand are named as "<svg:path" [Fig.1]. Groupings carry the designation "<svg:g" [Figure 3]
[Figure 1]

[Figure 2]

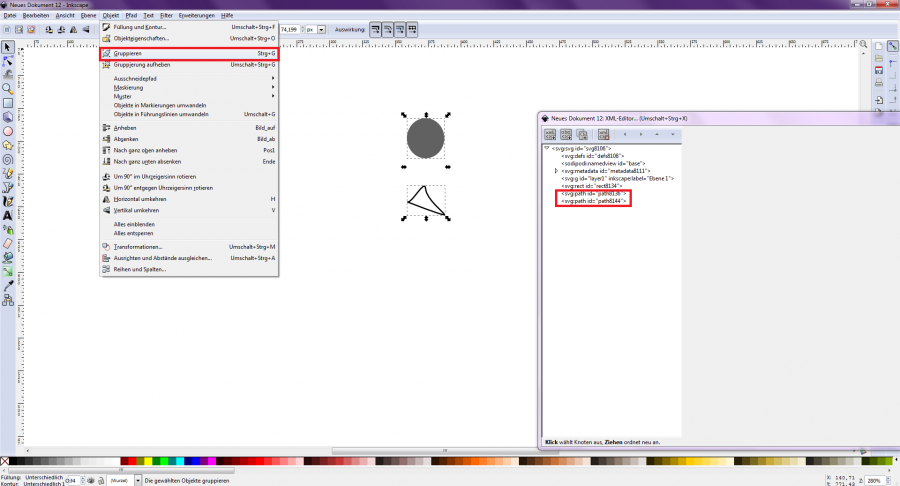
[Figure 3]